
Fastest Shopify Themes 2024 – Tested & Ranked using Google PageSpeed Insights
Beautiful and feature-rich themes can directly impact user-journeys and conversions.
In addition to finding a feature-rich theme, it’s important for store owners to consider the impact of a Shopify theme on SEO and performance. The site’s performance can impact both user experience and SEO of the site.
There are numerous Shopify themes on Shopify Store and marketplaces like ThemeForest. Our team gathered page speed insights data on 375 Shopify themes using PageSpeed Insights API to see how they fared in terms of web performance.
Which is the fastest Shopify theme?
As per our tests, the Avone Shopify theme scores the best in the PSI test. It gets a Pagespeed Insights score of 88 for mobile and 99 for desktop.
Here’s the list of top 10 fastest Shopify themes by Pagespeed Insights score on mobile and desktop:
| Theme | Performance Score (Mobile) | Performance Score (Desktop) |
| Avone | 88 | 99 |
| Light | 70 | 98 |
| Mono | 70 | 98 |
| Spring | 69 | 97 |
| Debut | 67 | 93 |
| Digitale | 67 | 96 |
| Geneve | 64 | 97 |
| Beauty | 63 | 96 |
| Uplift | 63 | 96 |
| Editorial | 62 | 97 |
Link to complete test results for 375 themes:
Performance score of 10 fastest themes by collection and product pages
The aforementioned scores evaluate the performance of the homepage. However, the ‘fastest theme’ must be tested for its other pages as well. We ran the same tests on collection and product pages for the top 10 fastest themes. As per these tests, the Debut theme has the best-performing collection and product pages.
Performance Score for Collections
| Theme | Performance Score (Mobile) | Performance Score (Desktop) |
| Debut | 77 | 97 |
| Uplift | 71 | 97 |
| Beauty | 79 | 98 |
| Editorial | 71 | 96 |
| Digitale | 85 | 98 |
| Light | 78 | 97 |
| Sunrise | 85 | 96 |
| Geneve | 82 | 98 |
| Mono | 68 | 96 |
| Avone | 68 | 96 |
Link to complete data:
Performance Score for Product page
| Theme | Performance Score (Desktop) | Performance Score (Mobile) |
| Debut | 94 | 54 |
| Digitale | 97 | 61 |
| Light | 96 | 55 |
| Uplift | 90 | 67 |
| Editorial | 94 | 69 |
| Sunrise | 97 | 67 |
| Geneve | 93 | 56 |
| Mono | 84 | 47 |
| Beauty | 90 | 73 |
| Avone | 94 | 75 |
Link to complete data:
The Process
- We gathered the list of themes from Shopify and third-party vendors like ThemeForest.
- We ran Pagespeed Insights with the help of Screaming Frog thrice for mobile and desktop for each theme.
- Lastly, we calculated the average score for each platform wise.
Metrics Measured
There are many metrics you can use to evaluate the speed performance of a site like loading time, total HTTP requests, page size, CSS size, Javascript size, speed index, time to first byte, etc.
For our test, we used the Pagespeed Insights API to evaluate and find the best Shopify themes in terms of what Google calls as a factor for “Page-experience”.
PageSpeed Insights bases the score on the Lighthouse which measures the following metrics:
| Metric | Weight |
| First Contentful Paint | 0.1 |
| Speed Index | 0.1 |
| Largest Contentful Paint | 0.25 |
| Time to Interactive | 0.1 |
| Total Blocking Time | 0.3 |
| Cumulative Layout Shift | 0.15 |
Source: https://web.dev/performance-scoring/
Here’s a quick definition of the measured metrics taken from Web.dev documentation:
First Contentful Paint:
The First Contentful Paint (FCP) metric measures the time from when the page starts loading to when any part of the page’s content is rendered on the screen.
Speed Index:
Speed Index measures how quickly content is visually displayed during page load.
Largest Contentful Paint:
The Largest Contentful Paint (LCP) metric reports the render time of the largest image or text block visible within the viewport, relative to when the page first started loading.
Time to Interactive:
TTI measures how long it takes a page to become fully interactive.
Total Blocking Time:
The Total Blocking Time (TBT) metric measures the total amount of time between First Contentful Paint (FCP) and Time to Interactive (TTI).
Cumulative Layout Shift:
Cumulative Layout Shift (CLS) is a measure of the largest burst of layout shift scores for every unexpected layout shift that occurs during the entire lifespan of a page.
What’s the right way to measure a theme’s web performance?
There’s no one right way. There are many tools you can use to check the performance of a theme. Many consider metrics like total loading time and the number of requests as important factors when it comes to evaluating the speed of Shopify themes. However, as the web is becoming more and more user-centric, these metrics, regardless of how ‘accurately’ they measure site speed, cannot tell us how good the performance is for an actual user.
We used Pagespeed Insights because it uses Lighthouse to measure performance and Lighthouse is known to measure user-centric performance metrics. You can check out our blog on how to measure site speed to learn more about measuring site speed.
Not to forget, site performance and conversions are closely connected. To delve deeper into this, you could check our blog on how live chat tools impact site speed. While all these blogs offer a comprehensive overview, we understand that doubts can still make their way. If you have any, we’re right here to resolve them.
And if you want to talk to us about how our team can help improve your Shopify store performance, reach out to us at letstalk@cueblocks.com and we’ll get back to you in a jiffy.
- About the Author
- Latest Posts
I’m a part of CueBlock’s SEO team. I like traveling, reading, and experimenting with new ways in SEO to get the best results.
-
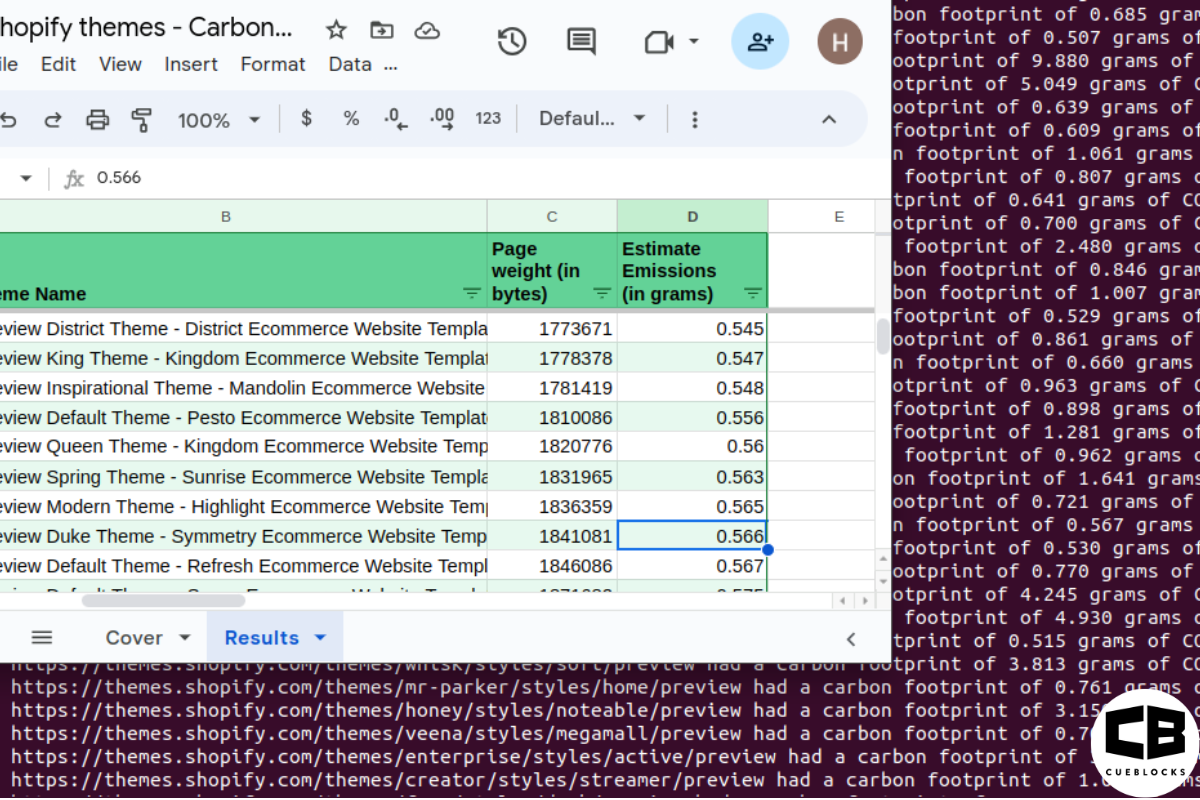
Evaluating the Carbon Emissions of Shopify Themes
by Harleen Sandhu
Committing to green claims as a business is a huge promise to deliver on. For ecommerce stores, Shopify is leading …
Continue reading “Evaluating the Carbon Emissions of Shopify Themes”
-
Dark Mode: Accessibility vs Sustainable Web Design
by BalbirIntroduction Dark mode, a feature that lets users switch the color scheme of an app or website to darker colors, …
Continue reading “Dark Mode: Accessibility vs Sustainable Web Design”
-
Discover Essential Sustainable Marketing Principles and Strategies for Ethical Business Growth
by Pancham Prashar
Given the major issues that our world is currently facing, such as pollution and climate change, sustainability becomes an inevitable …
-
Show, Don’t Tell: Demonstrating Transparency in Your eCommerce Store
by Pancham PrasharFor an eCommerce brand committed to good, success goes beyond creating excellent products; it extends to effectively communicating your values …
Continue reading “Show, Don’t Tell: Demonstrating Transparency in Your eCommerce Store”
-
How to Market Sustainable Products Effectively
by Nida Danish
In today’s market, sustainability has evolved from a passing trend to a pivotal consideration for both consumers and businesses. Globally, …
Continue reading “How to Market Sustainable Products Effectively”
-
Decoding B Corp Marketing Challenges: Strategies for Success
by Nida DanishToday, businesses place high importance on sustainability and ethical practices. For B2B and e-commerce leaders, being a certified B Corp. …
Continue reading “Decoding B Corp Marketing Challenges: Strategies for Success”