
Importance Of Quality Assurance In E-commerce
One little glitch like a blurred product image or navigation error in a newsletter campaign or excessive view of popup can result in lost customers, missed-out sales, and annoyed visitors leaving damning reviews across the web. All it takes is just a little bug in your system to lose your valued customers.
The success of any eCommerce website depends on the proper functioning of its features. So it’s important to check that your online store performs smoothly under different conditions and is free from major defects that can impact your business.
Why is Quality Assurance for an eCommerce website important?
As buyers are turning to the web for all their needs from clothes to groceries, they’re becoming more impatient. The buyers are looking for a seamless system they can rely on and share their CC information.
If a new visitor is bogged down by problems within minutes of arriving at your store – with the shopping cart or has to wait for slow pages to load, you might have to wave them goodbye. To keep your customers happy and spending, it’s critical that not only all aspects of your internet retail presence function properly, but also that the user experience is positive.
Let’s discuss the common issues that can affect revenue big time
No HTTPS
You should always protect your eCommerce websites with HTTPS (HyperText Transfer Protocol Secure), especially when you’re handling sensitive information. Besides providing critical security and data integrity for both your websites and your users’ personal information, HTTPS is a must requirement. SSL (Secure Sockets Layer) not only provides security and peace of mind to customers but can also provide better SEO results to the store owners.
Poor Compatibility Across Browsers And Operating System
It’s always great to know your customer base, especially the type of browser they are using. It comes handy to know the global browser and operating system stats. Websites may load differently in different browsers leading to unexpected snag. You can prevent these issues by making your website compatible with all the new browsers that your customers might be using. The store owners can easily find the break up of different browsers being used by their audience using a tool like Google Analytics.
UI And UX Issues: Especially In Mobile Devices
In this fast-paced world, users are continuously switching to mobile devices. If you keep changing the test environment you’ll be able to locate new issues in the same set of code. As more and more people are switching to mobiles for their transactions, ensure that your website is mobile-friendly and works seamlessly.
Site Speed/Slow Application
Slow application or slow rendering due to the network can cause a drop in revenue and loss of clients. Maintain a regular record of website speed and evaluate the results to optimize the site speed. Check server logs and SQL logs to identify the lag on the website. Fix them later and record the impact on the website.

How Quality Assurance Can Reduce These Errors
Architecture mapping and detailed documentation: The basic task of a tester should include verifying the requirement document and sharing issues (if any) in the document to reduce the errors after production. Errors can be found in initial stages thus helping in saving the man-hours, efforts, and cost to the client.
Use of real case scenarios: While performing integration testing on a module, use real case scenarios. Create a user scenario, test the application, and share the recommendations to cut down the time of UAT (User acceptance testing) in the later stages.
Full QA implementation with the Agile SCRUM teams: SCRUM is a framework conducted to manage product development and complex software, using repeated and incremental practices. Scrum increases the productivity level significantly and enables the online stores/organizations to seamlessly adjust to the fast-changing requirements.
You should act as a Business Analyst (BA) in scrums. Reduce deadlocks, explain requirements, and share the client’s point of view in the scrum. Share the best practice of QA and catch bugs in the early stages of development. Sanity check creation to verify the functionality before the new code goes live: Keeping a staging environment the same as production will help in spotting issues prior to the post-production stage. Be aware of the development process, and keep the checklist ready for the QA environment and post-production.
Surveillance test development to monitor the live site: Google Analytics is one of the best tools for free surveillance. It isn’t a tool designed for QA/QC, but it can help you gather actual world data that further assists you to prepare the data for testing.
You can easily check if there is a drop in transactions for a specific period, user information like browser, and operating system. Secondly, Pingdom alerts can be used to analyze server related issues on the website. Lastly, keep tracking the speed test results from user base location with tools like GTmetrix or WebPageTest (It is advisable to use these instead of Google Page Speed or Pingdom).
Read our guide on how to measure site speed correctly.
Defect reporting and regression testing process implementation: Create RTM (requirement traceability matrix) sheet, map requirements, prepare test scenarios, prioritize test cases, confirm checklist. These are the main points that need to be handy at the time of regression testing. If the regression process isn’t handled effectively then it will directly impact the overall testing budget. Defect reporting should help to find the impact on the overall build.
Pages That Need To Be Verified In Smoke Testing
- Home page testing opportunities
- Category and navigation repetition
- Product page issues
- Shopping cart and checkout page
- Browser testing
- Match the development environment
- After order functionalities
- Mobile/responsive design QA
As the saying goes, “No code is bug-free”, bugs lie in your application, you just need to change the approach to find new ones. Start with the following approaches:
- Introduce Alpha Beta Testing And A/B Testing
- Change Your Test Cases
- Exploratory Testing
- UAT & Qa Audit Your Site
- Use Tracking Tools Like Inspectlect Or Hotjar To Record User Experience On Your Website
You might be doing a great job in looking for defects in the front end, whether it’s UI issues or flaws in functionality, but if your backend is full of bugs then it will directly impact the user experience. Therefore, always run a test-round to check for bugs in the Backend.
Always keep a few things on your checklist for Quality Assurance – third-party API integrations like tracking, shipping, importing/exporting products/orders data into ERP. Verify important functionality in the backend with either a well-organized framework or any other custom framework.
A detailed approach to quality assurance for any big or small e-commerce business can help in avoiding issues and ensuring an efficiently running store which in turn will not only bring new clients on board but also retain repeated customers.
If you need assistance with auditing the current health of your Magento, Shopify WooCommerce, or PHP store, feel free to write to us @ letstalk@cueblocks.com
https://www.cueblocks.com/contact
- About the Author
- Latest Posts
-
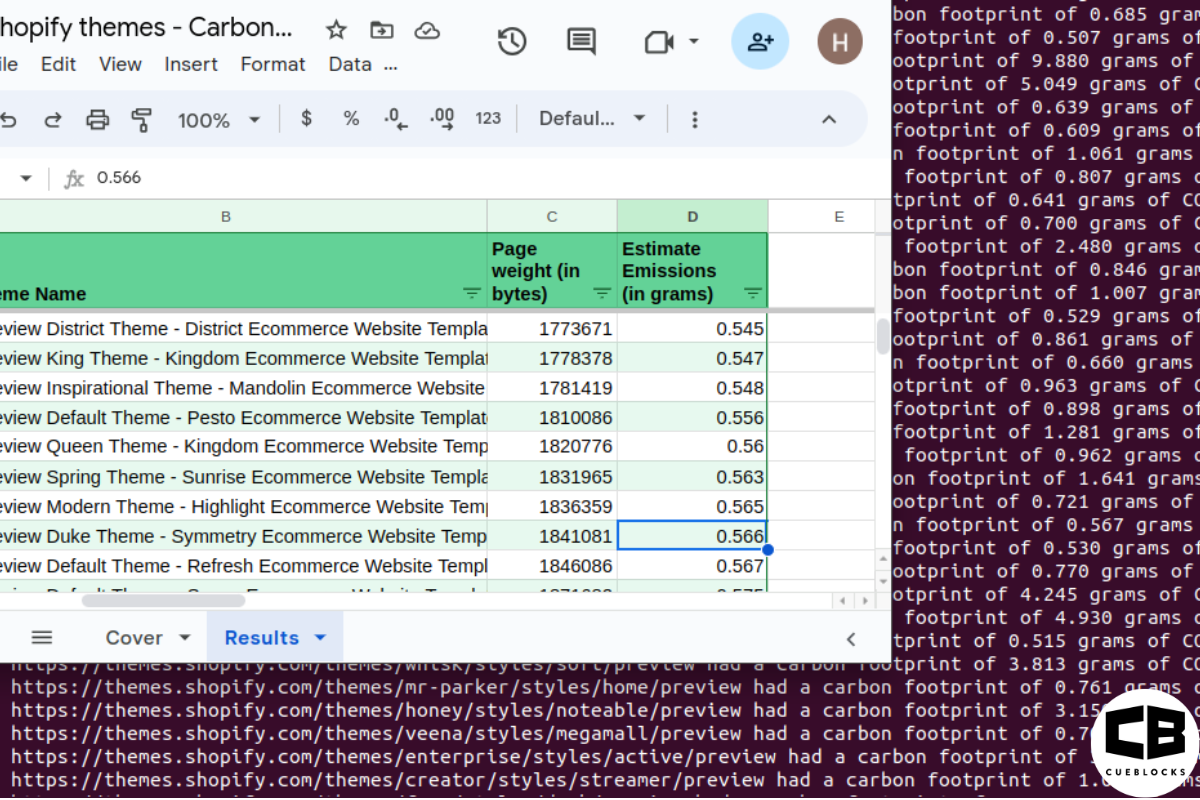
Evaluating the Carbon Emissions of Shopify Themes
by Harleen Sandhu
Committing to green claims as a business is a huge promise to deliver on. For ecommerce stores, Shopify is leading …
Continue reading “Evaluating the Carbon Emissions of Shopify Themes”
-
Dark Mode: Accessibility vs Sustainable Web Design
by BalbirIntroduction Dark mode, a feature that lets users switch the color scheme of an app or website to darker colors, …
Continue reading “Dark Mode: Accessibility vs Sustainable Web Design”
-
Discover Essential Sustainable Marketing Principles and Strategies for Ethical Business Growth
by Pancham Prashar
Given the major issues that our world is currently facing, such as pollution and climate change, sustainability becomes an inevitable …
-
Show, Don’t Tell: Demonstrating Transparency in Your eCommerce Store
by Pancham PrasharFor an eCommerce brand committed to good, success goes beyond creating excellent products; it extends to effectively communicating your values …
Continue reading “Show, Don’t Tell: Demonstrating Transparency in Your eCommerce Store”
-
How to Market Sustainable Products Effectively
by Nida Danish
In today’s market, sustainability has evolved from a passing trend to a pivotal consideration for both consumers and businesses. Globally, …
Continue reading “How to Market Sustainable Products Effectively”
-
Decoding B Corp Marketing Challenges: Strategies for Success
by Nida DanishToday, businesses place high importance on sustainability and ethical practices. For B2B and e-commerce leaders, being a certified B Corp. …
Continue reading “Decoding B Corp Marketing Challenges: Strategies for Success”





One Reply to “Importance Of Quality Assurance In E-commerce”